
Python从入门到精通全60集,高清网盘下载

PLM之家NX CAM二次开发专题模块培训报名开

二次开发编译器Visual Studio版本匹配常见

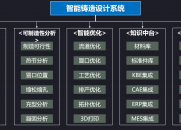
智能铸造系统插件发布 -欢迎广大企业前来咨

支持 VS 2022 之下版本的 番茄助手,VC助手

支持VS2010,2012,2013,2015,2017,2019

用UG二次开发可不可以做出类似PTS的功能

一种快速复制官方标准对话框的路径方法,图

显示部件和工作部件不一致时程序运行异常

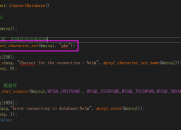
MySQL 链接数据库的方法,出现乱码,注意设

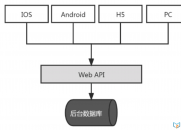
什么是RESTful

一本关于流体计算的好书分享:Fluid Simula

【装配系列视频免费在线学习地址发布】大家

PLM之家NX高级仿真视频-CAE学习入门全部免

一种自定义颜色条的方法,直接可以用,可以

NX2406 版本后二次开发环境变化实践:如何

【第一周课后作业】 建模练习 :通过表达式

【第一周课后作业】 建模练习 :叉架类零件
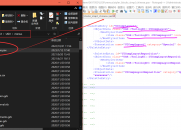
[开发视频] Vue 前端开发配置步骤---自学手册2019-3-17 19:49:37 3035 6 |
| |
|
上海点团信息科技有限公司,承接UG NX,CATIA,CREO,Solidworks 等CAx软件,Teamcenter,3D Experience等PLM软件,工业4.0数字化软件的实施\二次开发\培训相关业务,详情QQ 939801026 Tel 18301858168 网址 doTeam.tech
|
|
| |
|
上海点团信息科技有限公司,承接UG NX,CATIA,CREO,Solidworks 等CAx软件,Teamcenter,3D Experience等PLM软件,工业4.0数字化软件的实施\二次开发\培训相关业务,详情QQ 939801026 Tel 18301858168 网址 doTeam.tech
|
|
| |
|
上海点团信息科技有限公司,承接UG NX,CATIA,CREO,Solidworks 等CAx软件,Teamcenter,3D Experience等PLM软件,工业4.0数字化软件的实施\二次开发\培训相关业务,详情QQ 939801026 Tel 18301858168 网址 doTeam.tech
|
|
| |
|
上海点团信息科技有限公司,承接UG NX,CATIA,CREO,Solidworks 等CAx软件,Teamcenter,3D Experience等PLM软件,工业4.0数字化软件的实施\二次开发\培训相关业务,详情QQ 939801026 Tel 18301858168 网址 doTeam.tech
|
|
| |
|
上海点团信息科技有限公司,承接UG NX,CATIA,CREO,Solidworks 等CAx软件,Teamcenter,3D Experience等PLM软件,工业4.0数字化软件的实施\二次开发\培训相关业务,详情QQ 939801026 Tel 18301858168 网址 doTeam.tech
|
|
| |
|
上海点团信息科技有限公司,承接UG NX,CATIA,CREO,Solidworks 等CAx软件,Teamcenter,3D Experience等PLM软件,工业4.0数字化软件的实施\二次开发\培训相关业务,详情QQ 939801026 Tel 18301858168 网址 doTeam.tech
|
|
| |
|
上海点团信息科技有限公司,承接UG NX,CATIA,CREO,Solidworks 等CAx软件,Teamcenter,3D Experience等PLM软件,工业4.0数字化软件的实施\二次开发\培训相关业务,详情QQ 939801026 Tel 18301858168 网址 doTeam.tech
|
|