|
|
请使用QQ关联注册PLM之家,学习更多关于内容,更多精彩原创视频供你学习!
您需要 登录 才可以下载或查看,没有账号?注册

x
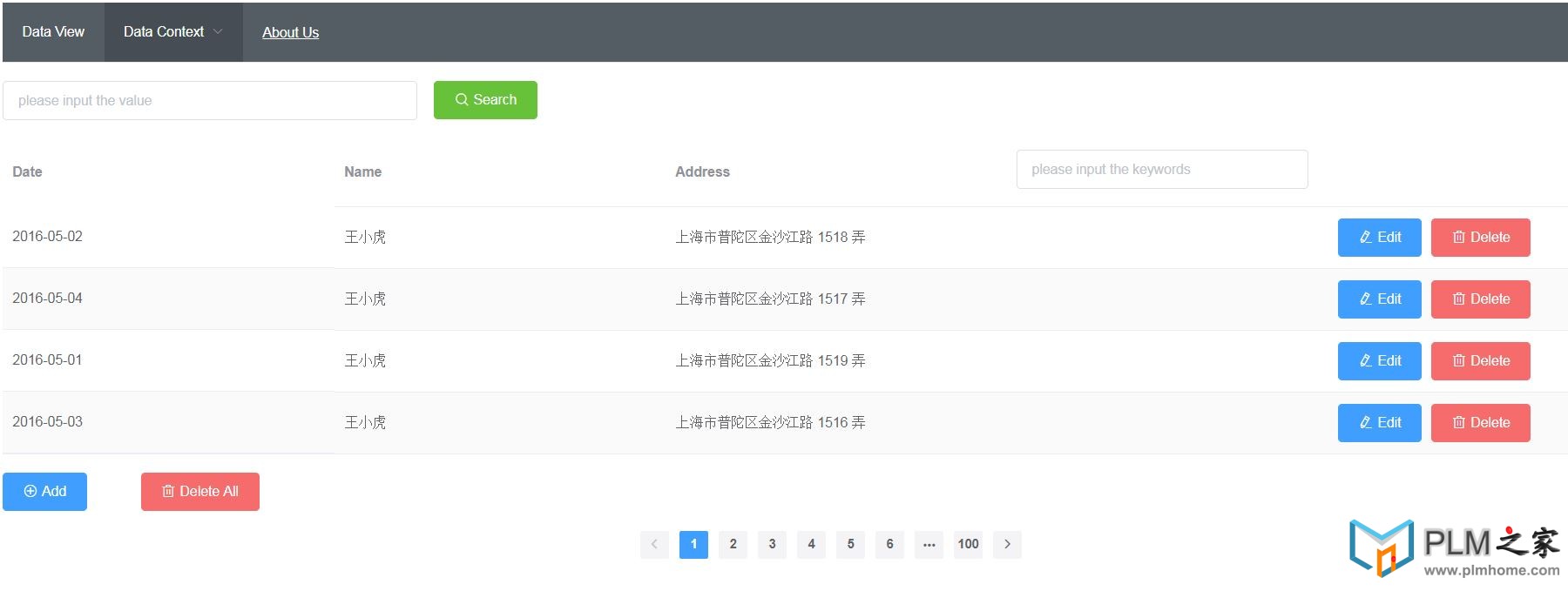
Vue element-UI开发学习---单一页面学习( G$ g! R& E+ O9 B! w5 K( s9 {. f; n
$ _: O# d. n, m* A; ?6 M
 & W, R8 C# H8 i8 O% X7 m( ?
& W, R8 C# H8 i8 O% X7 m( ?
! `- B: Q) H2 I/ Q7 M<template>
9 O) e+ ^* J' p8 _# _6 n <div id="app">8 d$ L1 ?. _( a; T( {( `; X
<!-- nav -->, M# \, D$ Q D3 \: H
<el-menu :default-active="activeIndex" mode="horizontal" class="el-menu-demo" . z: ]% x5 g$ Z) [( w" z8 d0 K5 z+ {
background-color="#545c64"
4 I) N$ E2 @% Z/ Y# m+ M1 q text-color="#fff"$ ?: v. o# _8 _% y7 [. n0 y: p
active-text-color="#ffd04b"% {- T: `. e' F6 i- r+ G# _" m
menu-trigger="hover">
0 \9 |9 p3 M' K- g <el-menu-item index="1">Data View</el-menu-item>
8 b9 v( P, @$ N <el-submenu index="2">* x% `, R7 ^" t. Q( m2 M
<template slot="title">Data XX</template>
1 v, _8 o, o- i' r7 q <ElMenuItem index="2-1">TC Data Collection</ElMenuItem>3 d$ F$ F) r( i! M) v& b4 w$ K
<ElMenuItem index="2-2">XX Data Collection</ElMenuItem>5 {" W' ~ ~: }$ F* |
<ElMenuItem index="2-3">XX Data Collection</ElMenuItem># r z* i! ]: K" \+ ^" h, }/ X
<ElMenuItem index="2-4">XX Data Collection</ElMenuItem>
! h, v2 n) q, A D- L) ]8 m9 {0 R ] </el-submenu>
( k+ P- @& v' n( n- L2 G8 r& L <el-menu-item index="3"><a :href="url" target="_blank">About Us</a></el-menu-item>+ J4 T% r2 L4 K. T* y8 c
</el-menu>
( Z) f' Q. p4 ^3 ` @" F: n
' n3 }9 | r( w7 h0 b* \- P7 H+ d: q
<!-- search -->
! n4 Q' e% \/ @1 R; t c8 m' @ <br>, _- j7 M: |- V3 F, |
<el-row>6 V+ m9 ~9 X2 O) {8 e1 ?, C# [# }/ E
<ElCol :span="6" class="grid">
$ x( h4 c4 g4 v <el-input v-model="input" placeholder="please input the value" ></el-input>& a( i7 l& `% X8 @; i" N
</ElCol>
& F9 y5 U0 v, j3 h$ Q <ElCol :span="2" class="grid">
6 l3 M# N; V% |3 X6 s* J3 o <el-button type="success" icon="el-icon-search" >Search</el-button>
6 v0 h. a8 _9 j$ u* h) W z; d9 G Q </ElCol>
% ~0 k( {& ?: X1 [- ]' F( k</el-row>" Q9 @0 I) p8 ?8 Z6 d V
<br>6 b) O, n" e* n9 i. T
: f5 [, j+ X4 K/ w<!-- table and operations -->) G, d7 F9 s; t; s% x3 p
<el-table
% ?# o8 [ E* V0 @, |:data="tableData"& N% S3 U9 O% n7 D0 l
style="width:100%"/ ^: m* X: J$ l7 Y7 C/ T
stripe
8 X8 I! n- _ h* o>
5 p6 X U/ @. l3 d<el-table-column fixed label="Date" prop="date"></el-table-column>
+ k h: {: M' o# P8 D5 K! @8 s<el-table-column label="Name" prop="name"></el-table-column>; c/ l4 @0 w8 W
<el-table-column label="Address" prop="address"></el-table-column>) i- [8 |& m. M
<el-table-column align="right">
# U9 E1 T+ x" u K<template slot="header">; U& i4 }4 j0 w& w" v) L
<el-input v-model="search" placeholder="please input the keywords"></el-input>
% V$ U" r! J/ g' r' M3 Y- C</template>
# e. q7 F) m. }" W5 F1 l+ ?</el-table-column>
3 w$ y9 [% l i* l6 c3 S# { H! J# n& T2 L+ T
<el-table-column>
* q; w5 Y8 q }5 @<template >
7 p4 s" d) n8 F3 W0 ?* Y! {* ]& t <el-button type="primary" icon="el-icon-edit">Edit</el-button>
$ ]" z5 ^( z* G+ b4 j <el-button type="danger" icon="el-icon-delete">Delete</el-button>
) {9 S; T# [. C) b8 Z, E" m</template># P) I; B0 e) G5 k9 P3 ?1 T
</el-table-column>
- ]# u( h5 }/ [, S- S w, q" O</el-table>, N5 f: S. P( S7 w+ v
3 ]$ Y- ~( I* O+ K( @+ P, A0 k& n1 Z
<br>
, b3 v, H, y: J<!-- Add new buttons -->$ z1 Y: X7 \( _# ~% p) ?4 s
<el-row>5 [ \% T- A% {% M7 w4 U
<ElCol :span="1" class="grid">
) s X4 \3 y" Q0 d6 K$ W <el-tooltip effect="dark" content="Add new information" placement="top-start">2 W* P( P* T6 c7 s
<el-button type="primary" icon="el-icon-circle-plus-outline">Add</el-button>, U U9 ]% I6 M! a$ f
</el-tooltip>6 A* I5 }, C8 C) c
</ElCol>$ s3 y, |6 C- B- e/ E9 N
8 Q) E7 w- ?* M- Y4 m2 Z3 T
<ElCol :span="1" :offset="1" class="grid">
& G% b0 g0 L0 g, u3 D <el-tooltip effect="dark" content="Delete All The Information" placement="top-start">
/ M- k; _% Y3 p6 H <el-button type="danger" icon="el-icon-delete">Delete All</el-button>& O. B, N2 C/ c! {6 N; s
</el-tooltip>' q/ F' \: j3 ?, z* ^5 p0 e3 x$ E
</ElCol>% S3 K, G r2 W7 Q9 Z. t C
0 f2 m- ?# v( n1 u; M
</el-row>
7 X$ v9 a% V. M) E8 V; }
8 Q5 Q* ?/ V T6 B& V5 G9 a<!-- Page split -->) h2 o D2 i" l
<br>
' {* {2 i$ f4 D( g' G& E* N* K4 P) r o3 c$ X# |/ m Y
<el-pagination background
' f) ]3 B. f% k- T2 m2 F5 d :total="1000"
0 a9 k! a% [3 J9 q/ R9 Q# E/ g layout="prev,pager,next">! s# I4 f* e; m0 H6 s2 q
</el-pagination>/ \: L) L1 r9 p) [$ p, ?1 V5 n
5 s. p, a z5 Y, |: o& \- _& E# { a/ x& x7 i! J8 \* I4 R
. x5 I" U4 y% l$ R! c</div>
# a- s! ~- |% Q7 [</template>
5 G; ~8 P! n! e# h* C
4 ]3 o- a8 I/ t+ v+ K3 @, P" K<script>
1 B& R j: {& b& A; L" v& d4 Y+ g3 k# n/ T& o" o5 h
export default {
( f$ w4 o/ H- M+ h* E/ I9 A name: 'app',
g, v% l+ v1 b& r' K. R data(){9 w, j$ S3 g& b# G1 v
return {
. B( H1 m7 s- s1 p+ B1 ]+ Y activeIndex: '2',1 p% B9 f9 U; K( E, [; Y
url:"http://baidu.com",7 @1 V# ]$ \& u9 g# ?
tableData: [{
' W0 H' p- h0 W date: '2016-05-02',4 J+ o/ R9 I* d& r, `# }& {
name: '王小虎',4 A9 e" n/ g0 s |
address: '上海市普陀区金沙江路 1518 弄'9 T& }7 v( z: Z/ ]* E1 Z) m
}, {
0 s5 s4 M8 A+ o6 r F6 ?3 o5 B date: '2016-05-04',
z, V- E% P; P& q6 f name: '王小虎',& r: F, o; ?. u w3 l3 M! a1 K
address: '上海市普陀区金沙江路 1517 弄'" ]' Z6 A3 I$ o3 j% T% H. ?
}, {) u! S8 J3 d( b! v
date: '2016-05-01',
3 V4 y# `% s i5 _ C name: '王小虎',% }. F' l" Y X- W
address: '上海市普陀区金沙江路 1519 弄'
, D M$ _4 h+ ~/ i' Q1 |/ M }, {
! ~0 d9 Q% ^/ k date: '2016-05-03',
- V% |+ W, U; X( i name: '王小虎',, h% r" v& Z5 E% ], {
address: '上海市普陀区金沙江路 1516 弄'- c0 ?, f* p- K; u* R
}]# ]+ U5 c- T- R2 b4 p# j3 f
}8 O3 k& X& z+ H/ G: P" F l- z
}: J5 _& {& ~# P/ j4 O8 d
}
. G% n5 ^7 _; G</script>6 C% M, K( s/ j% r
, X2 Z, ^0 s1 z$ E- |
<style>- \3 A' u, n3 j7 r
#app {
# u! ?1 ]4 M0 ^" q7 _ font-family: Helvetica, sans-serif;& o$ ` } v: ^4 ~% @
text-align: center;
# B9 k) R5 T5 G1 u" d9 S$ L$ F }9 s5 M# }, a1 Q9 M3 }! a) s
</style>' c% t5 I* a, C3 g* c, B( S' P
- j; ^. e. D `( v7 b8 Q9 D5 m; U
& H n( L. d- o: D2 |; i6 I
|
|