|
|
请使用QQ关联注册PLM之家,学习更多关于内容,更多精彩原创视频供你学习!
您需要 登录 才可以下载或查看,没有账号?注册

x
$ n1 k# U H2 ^
4 R/ n2 k9 r: A% [4 |6 F$ Z% O废话不多说,官网自己百度下, threejs.org ,入门很简单。
( N2 F% v ~$ `9 W$ a
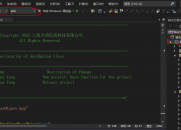
( k$ d- r: l$ t5 o# O2 C( V创建的javascript脚本如下
3 c9 I" Q0 }; G9 M5 E! R6 v- K9 r( G

+ @: V# \: h( P' C8 z[mw_shl_code=javascript,true]
1 I- Y. T- }/ j W% \# Uvar scene = new THREE.Scene();% l+ Q* k" n& {. \$ ~
var camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
1 d# ^5 n: U9 @5 p; I" `" h( m- `var renderer = new THREE.WebGLRenderer();$ G% n! I& O' ^1 r8 C( I
renderer.setSize(window.innerWidth, window.innerHeight);0 A( H3 K$ o% U8 X( F, W- i; j
document.body.appendChild(renderer.domElement);
2 h( v0 S- ^! Z! o1 o [4 C# b. @7 o6 j! u! K) s
// Refresh Issue
1 n/ r7 x/ e: ?; cwindow.addEventListener('resize', function () { y9 [$ t7 c- X4 ? I _6 X8 y
var width = this.window.innerWidth;1 V, t0 l" g" o d
var height = this.window.innerHeight;
$ f \9 Z" d1 b; `$ b; D render.setSize(width, height);
) N! {1 x2 R- h# A* a camera.aspect = width / height;
5 d6 V5 w# u9 `' }* B- |) n9 W camera.updateProjectionMatrix();4 j. X- {* t/ _- i4 Q& k5 C- C* R# ~
}), c% s! F! @0 ?2 T% M
8 S5 \! g5 k: p; G
//orbit contorls% D1 B2 |% W. r6 u/ Q0 U& x( u
controls = new THREE.OrbiTControls(camera,renderer.domElement);6 Z- }5 W. s" |
6 d+ q l2 }; u6 {# w0 w0 u
//create the shape; ~9 V) \% A' T& \' {
var geometry = new THREE.TorusGeometry(2, 1, 16, 100);
# b H N- u0 h4 b* K0 F//create a meterial
0 i$ b$ A- S" f( t8 M; k. Kvar material = new THREE.MeshBasicMaterial({ color: 0xffff00, wireframe: true, });
4 ^* w" M; }+ d* A//var myMaterial = [new THREE.MeshBasicMaterial({map:new THREE.TextureLoader().load('image/plmhome.png'),side:THREE.DoubleSide}),];1 l U( q; B/ @6 T* l& }
//var material = new THREE.MeshFaceMaterial(myMaterial);
3 S# j" l0 _, a6 }7 B
8 S4 L, X8 V7 d* f+ ?2 R; Xvar cube = new THREE.Mesh(geometry, material);0 j1 e2 U, F5 f1 x" a6 f3 K
scene.add(cube); i! O6 ]9 k1 d; d
camera.position.z = 5;
- @' v6 s# n# c, ~. H& u5 {5 ^+ b9 b) w' { H8 n% K
% o4 J/ t3 E0 N, w; h1 j2 T# ^
$ f) j2 J: K' l$ P- X+ f
2 j+ n% X! `- E0 F- e
0 X/ s: H( ^' Q2 |
//rotate
( q. G) ~# F! n- t Z+ V4 hvar update = function () {, V& }5 C9 R/ i0 @* j$ w( L& [
cube.rotation.x += .01;
! p$ M9 s$ r; z3 U- V" m! W cube.rotation.y += .02;
* D! ~. v/ _/ w7 s. g cube.rotation.z += .02;# f, n% T5 z8 a8 K
}
. L, V" k/ }" j$ [6 a, Z9 S; C* |4 }. d; V9 O4 ], g* v$ V
var render = function () {: Q$ O- {# ?6 c2 B5 Y
renderer.render(scene, camera);' k% S- E4 G/ P: W* z- v
}
( Y9 v! ~$ m2 I& W5 j3 B
1 L0 f1 L. o" I6 A+ k2 t; V# O
8 g5 U! G7 x$ e; `4 e8 ~
var Gameloop = function () {
1 w/ ?7 M1 n6 E! m, I x requestAnimationFrame(Gameloop);4 R" p; @4 M5 j. Y4 j
update();' u/ `: n/ h/ {8 V: T: G
render();. v$ W, H5 T! k: t; l. M3 A
}
4 d2 g% I9 K- z- ]3 v6 b
* t m J8 t3 p& ?5 A; eGameloop();
) o( m" S/ ~$ w7 C0 ]1 K[/mw_shl_code]1 c% g9 V1 D* g/ h5 ~3 f h
* j m( @6 z& @% O% Q/ ?. B0 C% O e t
引入争取的html,& b# G6 b8 R# \6 J! l9 i8 y+ r
4 e5 F; U* U" q, Y7 d1 r$ ^; x[mw_shl_code=html,true]<!DOCTYPE html>
% | ]( C) n' e8 j<html>" I6 G. D. X8 I( n% Y
2 n* G7 h, ?/ ^" V
<head>
+ x% t8 p S8 B$ d. X) k X <title>hello ThreeJS</title>
& Q# [; _/ J [- u4 m* `, O <style>* I$ ^, u1 p& e9 _- H& ?6 ?; ~
body {2 A, b$ I# A Q5 C3 L, B+ {! {
margin: 0;) U% f+ U5 x3 _1 P6 J( T; Z# r
}9 _2 @8 b( l$ r5 }0 m
0 m1 U6 E. K t$ g( ~ canvas {
, M+ s! Y' ]4 m k width: 100%;
/ ?- u" u- K- R8 `) D- k7 ^2 I8 ^! v height: 100%;2 M ]% v& E9 L% L2 Z
}
i6 r2 o4 F' u; a f0 R+ o/ C+ V3 M' ^& D0 c' q& P
h1 {
2 j0 t4 N( A+ f" R color: aqua;3 b3 Z5 \' a4 a4 ~; s' }
}
0 F- z1 E8 m# ?) b </style>% h0 r. Y @+ x3 ]0 n4 {
</head>& k- t, ^2 h0 {( I& A
7 [" h1 q/ W% x7 i( r
<body>) i2 z/ r* n/ F
<script src="js/three.js"></script>* e- G- s% T: m/ D1 w0 ^4 h
<script src="js/OrbitControls.js"></script>
3 g6 t. \- p. o$ e! W7 ? <script src="myjs.js"></script>
, T# l1 `7 o% C) q3 X
+ O; |, D& P* E6 B! m. b/ a5 Z1 y% O' L4 C9 _4 A5 g9 a' Z' E
) A. n: q0 u3 o3 m7 l" J$ u& d: e+ E$ e, ~( @
</body>7 m; \ Z, q/ g! N3 f% m
6 \/ x- |9 v' ]- ~3 {+ a! U) i</html>[/mw_shl_code]
& N+ p* j3 [+ j2 G
f3 x1 P3 \, S+ k! Q z. b效果点击这里:3 J7 ?3 M" b: m; |9 C/ o7 {
7 |5 \" j0 a3 Q* @/ `% H
http://plmhome.com/doteam/lesson1.html
! q) J( q* c& a0 ^7 A- J( W4 X, `) g) D- o( }
2 R0 u0 ]% G) r6 t3 o) l
|
|