|
|
请使用QQ关联注册PLM之家,学习更多关于内容,更多精彩原创视频供你学习!
您需要 登录 才可以下载或查看,没有账号?注册

x
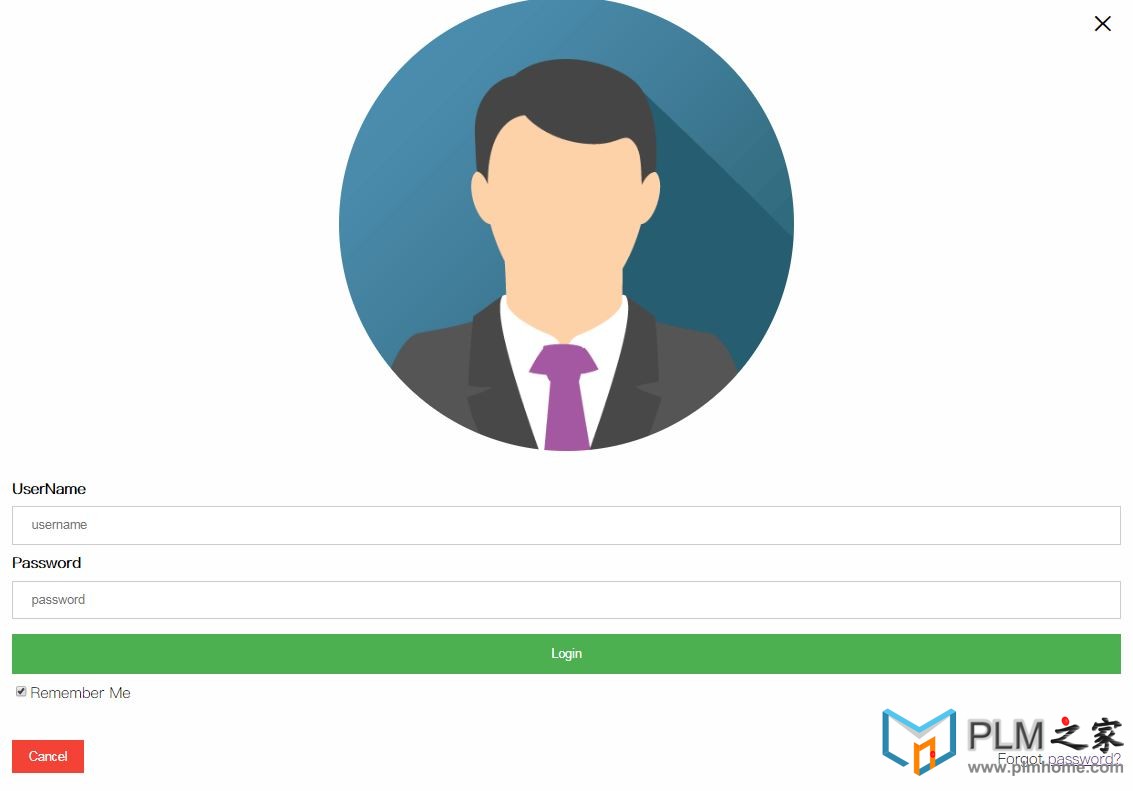
一个简单的登录和注册HTML CSS开发页面) n5 T, z0 Q7 n; l E8 k
. n& C X. |% M" W

 ! a$ ^' i7 l/ b! @7 w. ~
! a$ ^' i7 l/ b! @7 w. ~
登录代码:* I: L4 M+ k6 o' N% O. Z
0 r5 n8 P, v9 P. A, W[mw_shl_code=html,true]<html lang="en">' W5 H7 n6 m7 [9 n8 @$ R$ n
/ X v' D6 ^& d8 q. k( h
<head>% x' Z7 h) ] K" y g
<meta charset="UTF-8">
+ u* @7 L. \- I5 F <meta name="viewport" content="width=device-width, initial-scale=1.0">* u B. i, x/ _+ I2 }2 ~. B V" `9 h
<meta http-equiv="X-UA-Compatible" content="ie=edge">; u4 m( b4 S$ G9 |5 {* ~
<title>This is a login form</title>0 J* f& ?4 j) ~& Q j
( R/ x( a# S! q$ z& K
<style> Z) ^* H- O. V A' H( T" W: G
.modal {
% [0 V& Z& m& I+ { q$ q( ^ display: none;
; E/ l1 ?% S. _' Z$ w0 y: P width: 100%;
' }$ k" v' I/ e+ {8 ] height: 100%;
: c0 E, x& T- m, a7 w6 U position: fixed;" [, l4 S) U- k1 o
overflow: auto;
/ w$ B7 Z# z0 `5 L) V w z-index: 1;# E! P- _& D5 d0 b
left: 0;
7 O, I( I) S0 ?; u9 F top: 0;
- \- c! {0 j8 q background-color: rgb(0, 0, 0);
) o' I1 T8 j S- d7 e3 u; u /* Fallback color */2 v4 ?# y1 T; C! B" e% ^; d# M
background-color: rgba(0, 0, 0, 0.4);
9 v: t( c1 l# R. N! e1 N /* Black w/ opacity */' @/ @! G1 W: i2 ? ~
padding-top: 60px;
3 V! \& w% t! O+ u# ?
0 _2 a. U" ]0 I: u/ _0 C }
* S7 D, D* `( y. I) D) o8 h [; w
0 E0 \0 H0 y! Q2 o2 Z .modal-content {) y P5 u0 a* _+ }9 f, }" |
width: 60%; G) o8 c; Z0 v) ?* N
background-color: #fefefe;; s- f6 ^; x( F0 o5 Q
margin: 5% auto 15% auto;! M# l! e* f1 X$ B. g
border: 1px solid #888;1 v6 v! ~5 @: N D* Q; i& E
1 g/ F( Z( P6 H7 Y
}: D+ ?) _) ?* F# }- E
r/ s8 ^& o" K/ F /* The Close Button (x) */- X+ H: I7 c- C0 |8 B8 A3 f& x
.closeButton {: N; [7 z1 s9 M6 e+ O" s# D
position: absolute;, H" n, p+ p& t7 `/ u8 m% \
right: 25px;+ [2 |) s1 Q8 R
top: 0;
5 _( N6 S# M. }# f( z color: #000;
+ P( @5 W, Z. X' ~3 B0 L/ t2 D font-size: 35px;- ^: ]" I7 o) Y+ k- m6 Y
font-weight: bold;
: {6 w4 [5 X$ b, U1 o }
. A& R2 s& ~# L, k! }
+ U) R2 G/ Y! W5 j) { .cancelbutton {
) M2 b( A! U' X7 I! V( K8 V( c1 d! R width: auto;
8 Z7 F- ?2 M( [* S9 B0 A. I3 h/ n padding: 10px 18px;
7 b7 h5 \0 Z/ ?" \# [; S \ background-color: #f44336;6 D& S0 O; R+ s0 v! _
}8 T& @! E: P, s& D
7 }" g& u9 F2 Q" ]# _# I
span.password {
. @7 @, s! E6 p+ Y0 k+ X float: right;0 M; H N+ T3 }
padding-top: 16px;
1 b" _. ]5 c( w& v% {3 V# K6 l }! X+ ~/ ?$ G9 L. [. B: ]0 U
1 Z- F0 @4 `$ T. C; H/ D9 f" V
.closeButton:hover,
; J( M0 G8 R( Z+ N# l" f1 ` .closeButton:focus {* w; A2 w3 J9 Z7 W6 Z
color: firebrick;
+ s S5 M( Z% o cursor: pointer;
4 b B& O% p" r* K$ O% Z
. ^4 w3 f# |0 g' v6 A4 ]$ { }! d. D [6 F1 v$ T. o2 c
/ W/ d- d) H9 E" B/ H .imgcontainer {
: E) ?" w8 W c2 h1 E( v$ u- b text-align: center;& P& J+ s1 j' O5 W) t8 J- _
margin: 24px 0 12px 0;
# m. i K. ~6 Y, F position: relative;
* R4 e3 ]/ Y/ S Z) d3 G# F/ g } ?7 a" @7 K2 s
! T( t9 c) _3 ` .avtar {
6 r9 F5 [- x4 e8 Z# l width: 40%;
: ~5 F' l% _7 h7 V border-radius: 50%;
7 `- X, J. _+ ` }& }% g% i# x+ J# X, h. Q
. ?. |2 _$ ?* J7 U3 s! [+ O) Z' @ .container {
3 m2 ?; Q# T4 o O; t' g- J/ S padding: 16px;( Y- F1 C8 r# D* X: S- o d
}$ O, Z1 h5 b# Y% F2 \+ z
) M2 G% n7 g9 s7 X; m I /* Full-width input fields */, E9 F$ @% N }" q
input[type=text],
6 g* `) a$ ]) S; y U! {: {6 G+ a8 v* u input[type=password] {
* h; N4 x+ B; B8 W width: 100%;
- l/ y0 c& N u% B5 d/ N' P padding: 12px 20px;
8 u) D& j9 V: T margin: 8px 0;
8 A4 |% h4 ?% o- k/ @ display: inline-block;- \; ?- {& L. ?7 b! p+ \
border: 1px solid #ccc;
3 H0 r- z. @# g6 Y box-sizing: border-box;4 q$ A. d# u: w! n y/ N+ Z3 v) `
}/ v7 K( }1 l) y# `
( c9 G/ ] V1 r
/* Set a style for all buttons *// V& w" N% n- i! V# x' O: h: ~
button {
4 P( F, T/ v0 D" m9 D background-color: #4CAF50;
' Q# V9 l( s% W% q5 { color: white;
3 {" @' ]5 N [& e1 g) B' R padding: 14px 20px;5 x# x% x7 Q$ m* X P! Z' ^
margin: 8px 0; d/ o" N, \% F% p9 J
border: none;# r, j0 Q( V( h {, D+ l
cursor: pointer;
! ?# O% z+ }! m1 Q! h- I4 c; O width: 100%;
. \! h" ~1 N* b" ^0 ~: n }
) V3 O e' G8 H( y b- J4 x1 j0 _1 F* `5 G- w2 g8 `+ C1 i6 h4 K
$ v2 B" X6 G' U1 s
button:hover {
7 S7 i" {! l' J {) \1 n/ _ S opacity: 0.8;- ~+ }" s% ]; y2 L7 g- S/ C! P# h
}8 Y2 i9 X/ G! ^6 ~. ~
6 }& \! P" o. P' z9 R0 K; l6 Z /* Add Zoom Animation */6 h. v Q+ P+ U N7 Q9 D
.animate {
! \& Z/ s8 `# f$ _0 [; z$ W -webkit-animation: animatezoom 0.6s;
2 J. V. a, j5 o; j6 e" `2 t animation: animatezoom 0.6s
7 ?( H1 s% z0 E ]! H4 C L }
4 G% F/ `8 V2 h2 }7 A5 ^7 v: V R S
@-webkit-keyframes animatezoom { `; x: z$ Q$ R _' y6 f+ e
from {
$ o8 x# F7 \1 T, j) I: s -webkit-transform: scale(0); V& O& ?; l4 J, j* a
}) \% k) I) x7 q1 L$ W" _/ o: |
4 r5 w X7 Y5 s+ l& u
to {) r# H7 @6 P7 b
-webkit-transform: scale(1)
" j7 s7 S; f; x0 t! N2 j }- B$ S5 M- T% a! J3 t6 h
}
+ d! x2 q/ k0 L4 v$ R
4 r- u/ |( d' |' S( R @keyframes animatezoom {
0 h; D+ Y' ^7 G0 ~8 Q( U0 y/ [ from {8 R1 |" m( O3 U" k' r
transform: scale(0)
% ^3 N, C( i$ K) `. `; x# f+ U* g( q }
! ?+ `" O/ P) C6 {+ C) n3 u. o5 ~5 U
to {" L1 |" C+ ?% Y9 J
transform: scale(1)
0 h( U, Y: j2 V* T; S }7 }; C: T. g6 `. M3 o8 G& R
}
' |5 \9 n. p; E& h* ^ /* Change styles for span and cancel button on extra small screens */
7 U8 ?: D- }( f& m* z @media screen and (max-width: 300px) {
5 ?& k* g+ S0 W9 o& M6 i- s span.password {3 U" z0 r: X7 U# |4 Z" M
display: block;
1 {) M- n2 B; M, V$ W: @% K0 S, n float: none;
4 [8 o4 y$ I& D }
( ?5 k# l7 u( m! b! L$ K
' t1 h6 s9 v& [$ n; V- V .cancelbutton {
7 j' T A* ]7 A; ` width: 100%;2 X. [: I5 Q5 F$ u" ^
}. m S" u h* g& r' q% h
}
* d9 l4 p/ f: _. k* M+ L( R" U </style>
$ I; [0 J: E2 [. Y</head>$ A9 N$ X @+ D w! ?: } E
. Y+ E1 |7 O) P" `4 v
<body>
1 W. H4 a" t+ j- J( F4 K
2 t) x, ]' L7 w, Z7 Q# c7 Q/ Q9 }3 @ <button id="login">login</button>
6 Y! j3 m7 b5 _( o2 @ <button id="register">register</button>5 ^/ [( `0 i* x5 g1 K! w+ c- v: P
7 Q% x; `5 }& _. t2 e <div id="formPanel" class="modal">
. U6 v" J+ ~0 m) f6 k; ^5 N) B <form action="./img/logo.png" class="modal-content animate">
' b, ^4 c5 `, R+ C1 |( ` <!-- image -->
6 }9 I1 r' {) \4 c g8 S; y* Z" a <div class="imgcontainer">
( A& t7 G- b0 P5 ?0 j0 V <span id="closeButton" class="closeButton") u& Z# q: c: g+ `: w- z
9 D8 J: D/ I! @( S# k. q* k title="close form">×</span># _0 }2 z @8 Q$ K
<img src="./img/img_avatar.png" alt="avatar" class="avtar">
7 e( ~0 |) `/ _3 y' r </div>
# f9 e1 T1 V6 N/ g5 O6 K( @ <!-- information -->
5 Z; O" n: _! h4 M+ L9 g: M <div class="container">3 K. u3 k% e( a. \! Z. U0 Y/ [0 [* s
<label><b>UserName</b></label>
$ g3 @" b2 Q6 y; G6 q7 G <input type="text" placeholder="username" class="username" required>
( J# X- Q( D5 o, a7 t: \* P/ ]0 w <label><b>Password</b></label>) J2 J0 g8 O& k% j
<input type="password" placeholder="password" class="password" required>
+ j. T, U$ U: J6 h <button class="loginButton">Login</button>1 W1 Z8 Z$ I6 f
<input type="checkbox" checked>Remember Me L' O1 o2 o2 i5 p; [+ b: r$ a
</div>( l1 f5 t: d8 |9 _: Q& w
* \/ R! V1 C5 z3 |" R1 T
<div class="container">) e! J7 y. f* y
<button class="cancelbutton" type="button"
; W k) B$ k1 `9 F/ J: _" U >Cancel</button> i4 ~! \! ^! L- K( v
<span class="password">Forgot9 L3 d$ E% l% C1 S$ S" ^
<a href="#">password?</a>
6 ?/ x# S7 ?9 P# c1 r+ H </span>' T! @" Z# L6 j$ ^) `7 v) O
</div>
9 @# G2 ^. V5 c </form># L! z: w8 e* `+ V) s7 p$ i$ z
</div>
( p3 z- F3 y" R% Q- L0 q& ?+ V+ I( e' J6 S( H
9 d4 w+ v) M; T0 X
<script>0 C. n* p3 q1 G# a0 m( ~
5 q4 ~/ W, o1 \) s' y/ ]8 m
function loginForm() {
: c4 G! }4 {8 y1 F' n; c var formx = document.getElementById("formPanel")* n6 o: S- ?, X- K
formx.style.display = "block"$ E- m$ V! e9 t1 L0 I3 z% m
}! ?+ I; V2 n/ p+ }
</script>8 P! C. n: ]% p( R, r% d
" r1 J+ u) W+ q% F# D _6 A: r2 e1 P# m% q% t
</body>
2 w9 f/ {; \1 x9 E( G) K1 L G! {" \* ~2 V; x1 a7 s/ ~; U
</html>[/mw_shl_code]" P; w- d! m( X6 [1 J) f
0 j* [7 k8 E0 {9 m- k2 @* c! s6 Y, I9 R5 o
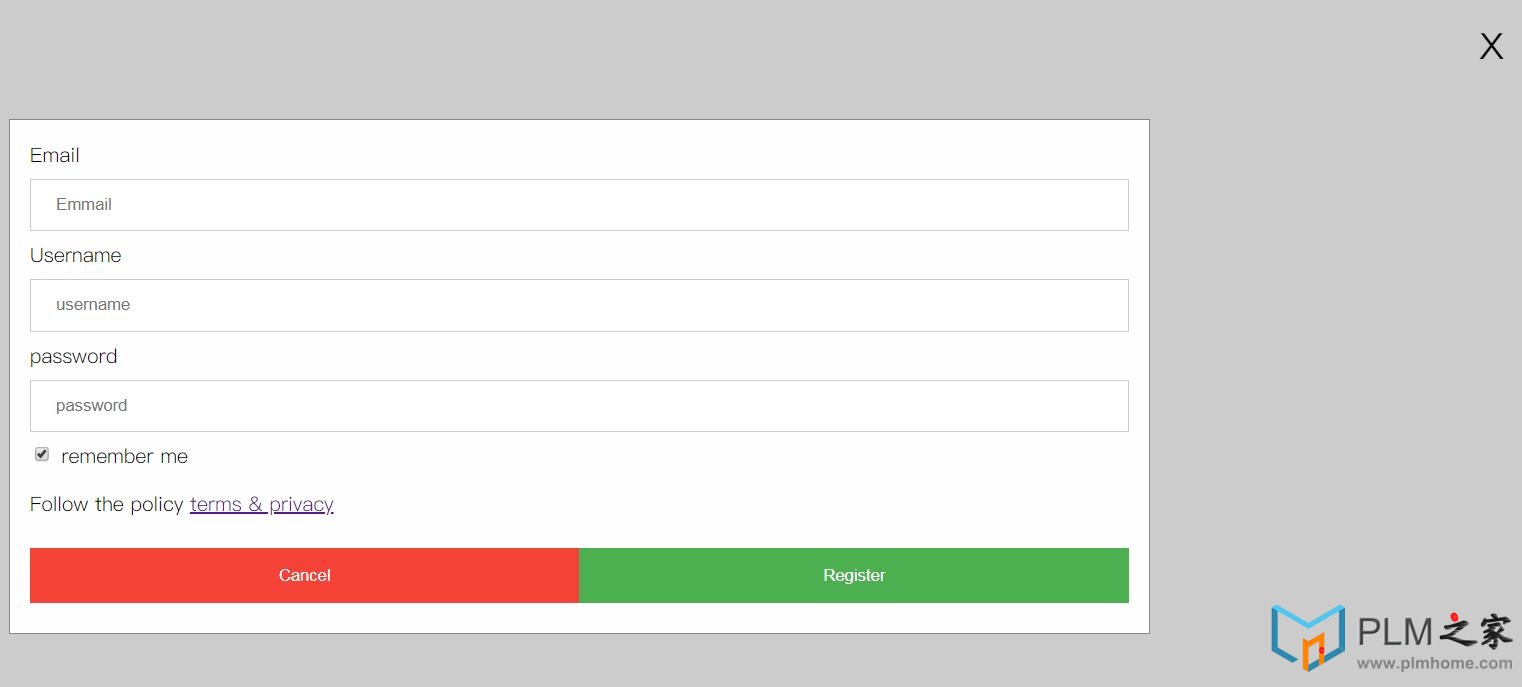
注册代码. `' W& v3 h- U8 f
, ~ _% ~% @, P0 E[mw_shl_code=html,true]<html lang="en">& A0 R/ R, n x0 B$ {# A
6 |. e; X1 @6 E, q- F7 F
<head>0 h9 O, F& ]* E+ N
<meta charset="UTF-8">" _3 ~2 S _" g v' g) d
<meta name="viewport" content="width=device-width, initial-scale=1.0">% d0 @4 B% Z z! b3 G# B
<meta http-equiv="X-UA-Compatible" content="ie=edge">
6 M5 f2 _$ s( s5 O) l% q& ?5 S% u <title>register form</title>
# h# W2 F3 R; R) `# k
. K, w! E% Z3 x0 N7 @( @- ^ <style>7 Q0 v" n2 Q/ ~% u6 z
.panel {
/ p A: j& |; I+ c width: 100%;; K r: M6 p, a6 G5 m! M
height: 100%;" D2 K0 Y5 r+ A' Y$ D5 G: S
background-color: rgb(0, 0, 0, 0.2);2 _" ?/ u4 ~' V6 ^: b, H y
padding-top: 30px;- K: v4 e& m/ T3 N+ R
overflow: auto;/ J+ X' ? g* v7 G( e# m% Q- i+ p
position: fixed;
; e! W. A2 ?+ ]! b/ H1 D5 H left: 0;
5 W5 t2 `3 h, r A a right: 0;6 s" F6 |1 C, G, B# X2 R
z-index: 1;1 M/ B6 A7 |% k/ `
}
( n9 w6 V: j& d7 I' C; f0 o: E$ C, V
.modal-content {
! E0 o, v2 i6 |; D+ f2 d background: #fefefe;
. F8 N* c/ u$ Q- p$ V width: 60%;' G8 Z4 T: |: Z
border: 1px solid #888;' n& p# [% [) {" d* @8 e- e! Z
margin: 5% auto 25% auto;
0 ?. T6 j1 ]1 l3 c( I p3 i: L" [9 B& r G: p5 f. [* ~4 _" p. j
}
& i/ _8 M. M6 U4 s
6 D; f: L6 V. a! W0 D .container {! e- a, b8 |" T' E6 e7 G; ?1 ^
padding: 16px;
P' t) {! O# N* |4 a5 f }. [6 _) E8 G1 `- |, l9 q: f* C
' m. j1 N2 W/ f0 T0 k .close {8 s/ n6 E7 n4 X' b7 R5 H: v7 c! u% N
font-size: 40px;
; L& q+ m" w2 A4 X' F+ x7 D* O position: absolute;
9 g6 |- e2 Y0 V: T top: 15px;& X' ]; K& y N( d& c
right: 20px;
: f2 a/ k9 ^5 z5 `3 }4 q: {' G! {8 W }# W/ V2 A7 R6 s0 m3 I
6 v- o7 X5 i& w: a K T- f .close:hover,
7 C, q3 H4 \( t. F7 @, t .close:focus {
; Q( k. F$ i) f p9 D+ ]9 l3 p color: red;. `' G' W7 @, ~' ~6 x
cursor: pointer;2 q( A- { b8 L! O5 w- `( l- |3 \
}& ~' M: W/ o* G8 J2 U
3 u1 z3 w! C4 ~( q1 W$ A; O input[type=text],
6 J5 I; k" T7 x* l# w input[type=password] {/ c3 L6 N" p% K* \2 g
width: 100%;
! d* Z6 O ]. C/ f. j+ O( ? v padding: 12px 20px;
5 P* _7 a: f* y' e6 L margin: 8px auto;4 a! G5 t0 o1 w$ ~
border: 1px solid #cccccc;( F% |- E3 u& X4 e+ a3 r' B
display: inline-block;+ \9 K8 D4 E* ~8 p9 k7 W( s
}
! L3 p4 s$ p/ R/ Z+ M# I; `& [) s, Z% [* ]% X
button {
y* W& _, c7 r& G background-color: #4CAF50;
9 d7 e$ K9 ?! b0 X" H color: white;
9 I6 U# m. r. M/ Z# ~$ j padding: 14px 20px;
( L$ P9 L7 }7 P% {$ N% j margin: 8px 0;; B: f2 `$ N* g
border: none;1 N3 H+ \+ c" D& T( ]9 w
cursor: pointer;
/ ?& z$ ^$ D: f- r% }- B" t4 A width: 100%;2 I8 S D) k5 f8 W: Y; A5 ?
} E: A/ P+ B a1 p) u) e
( v2 H: D4 D5 q .cancelbutton {
; A Y- f8 p( V" ^$ f4 a& y padding: 14px 20px;7 m. Y0 s# m. h5 N
background-color: #f44336;9 \: J) t* P0 p" G, n
}7 s! [! u) L# Z3 x$ B5 f0 K
8 x+ b' s" [* D( l" T J/ J
.cancelbutton,
: {, x; ?$ a0 s1 j R .registerbutton {
3 }# {7 }* F% t7 U: j float: left;0 @8 T3 \& Z( s5 ~
width: 50%
+ Y/ K U4 g2 P }/ B8 R }8 p5 t4 _" u8 y3 ]5 F: {
6 {# c# H* x+ l, ~7 B6 M* T2 W
.clearfix::after {8 R/ Q5 t) m+ }! D1 \/ P
content: "";; A4 K. T J: x$ I
clear: both;
* F8 j6 [0 j3 X, {) [4 G display: table;- R% X) x3 _ f4 d6 T! a3 D. S5 F8 J
}
( W, _. x3 |. n0 P2 l* ] </style>- I! @6 K1 C$ X+ T- L% ]! |+ z9 n
" e3 U, l6 l( v: M7 U% n
& w. B8 P/ c# V* V) [ M- u# ]
# C6 N& H) K6 q& w6 W- e, o</head>
\7 p$ V @6 Y. E/ Y/ A2 u6 P$ A% p9 c2 W- ~
<body>: b7 E6 x- r2 m: G9 U$ A9 U
5 O& h, w' g4 n6 f( ]) [
<div id="modal" class="panel">9 x7 g5 l( c' J. h% }
<span class="close">x</span>( m3 N8 s' F4 J
<form action="#" class="modal-content">& w8 w! ?5 J6 J: E% n4 D' {
<div class="container">
7 v1 T& [& Q: _" R4 t4 Z+ W% _1 o& o <label>Email</label>
& S t6 f, ]7 I3 h <input type="text" placeholder="Emmail" required>6 Q/ U, n6 [2 a9 w* D+ [0 N
<label>Username</label># @9 G( h+ x9 T9 |) ?1 m
<input type="text" placeholder="username" required>1 O6 z0 _/ B: E5 o g( \: Q0 v. E8 r
<label>password</label>4 A S( a+ @& B8 p
<input type="password" placeholder="password" required>) h& x( w$ T" M" L
<input type="checkbox" checked> remember me6 H* v+ b9 _6 H2 h
<p>Follow the policy <a href="#">terms & privacy</a></p>
) ^/ |, X; b) X3 y! _5 e& L/ q! d4 I! c
' _" c8 z$ z9 O7 {3 ]% ` <div class="clearfix">8 m1 a Y6 T+ D, r5 j" C/ Z
<button class="cancelbutton">Cancel</button>& ]: N* N, g9 w: d
<button class="registerbutton">Register</button>
" t+ @! |, D3 |4 b& B/ j$ d </div>
9 f$ t$ G2 C/ Z </div>" C" L; l# l. r' l0 M/ ^
</form>. Y# N# C6 _) C) {2 T4 F9 M6 T! f1 ]
</div>! x" X3 s. y, k& c+ t( r% t# ^( `
3 r0 c0 u1 S/ b1 f7 I
) K, i3 S) A# u4 E
6 P" ]* i7 \3 K; ]% _: V. q. c7 F) M( H0 ]& a; H" u7 h
3 g* q# f9 h$ N" q/ O
</body>
7 A2 s8 ?# c3 N% T" p8 f% d
+ X* P. u7 n1 G7 O% u: L- N. P</html>[/mw_shl_code]) S( _2 ^) E9 k3 e7 k! p; g
|
|